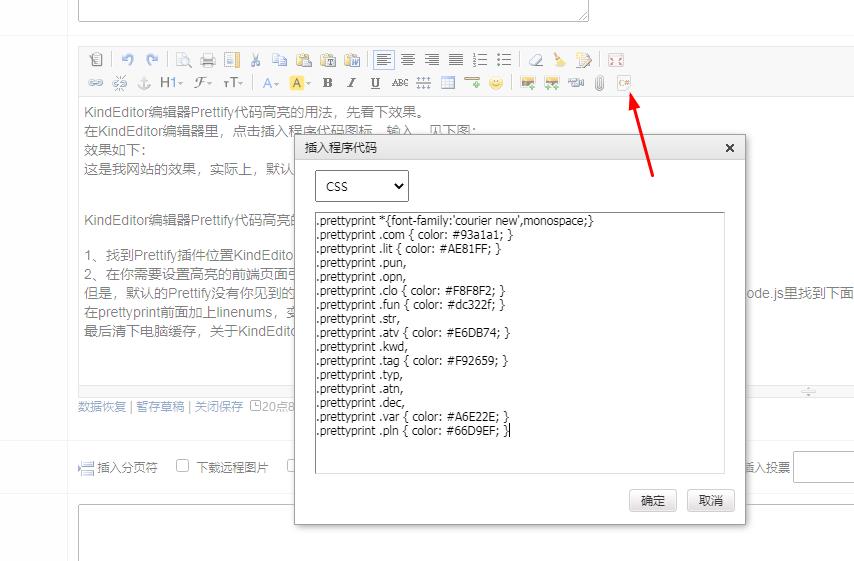
KindEditor编辑器Prettify代码高亮的用法,先看下效果。 在KindEditor编辑器里,点击插入程序代码图标,输入,见下图:

效果如下:
.prettyprint *{font-family:'courier new',monospace;}
.prettyprint .com { color: #93a1a1; }
.prettyprint .lit { color: #AE81FF; }
.prettyprint .pun,
.prettyprint .opn,
.prettyprint .clo { color: #F8F8F2; }
.prettyprint .fun { color: #dc322f; }
.prettyprint .str,
.prettyprint .atv { color: #E6DB74; }
.prettyprint .kwd,
.prettyprint .tag { color: #F92659; }
.prettyprint .typ,
.prettyprint .atn,
.prettyprint .dec,
.prettyprint .var { color: #A6E22E; }
.prettyprint .pln { color: #66D9EF; }
这是我网站的效果,实际上,默认的KindEditor编辑器插件plugins>code,是没这个黑底彩色字体效果的。
KindEditor编辑器Prettify代码高亮的用法:
1、找到Prettify插件位置KindEditor编辑器-->plugins-->code,里面有三个文件。
code.js是控制编辑器内部插入程序代码 prettify.js是控制前台代码的JS prettify.css是控制前台代码的样式效果
2、在你需要设置高亮的前端页面引入下面两份文件,就完成了。
<script type="text/javascript" src="prettify/prettify.js"></script> <link type="text/css" rel="stylesheet" href="prettify/prettify.css"/> <script type="text/javascript">prettyPrint();</script> 注意路径
但是,默认的Prettify没有你见到的我这种效果,你可以直接下载我的这份prettify.css,替换原来的,然后在code.js里找到下面代码:
html = '<pre class="prettyprint' + cls + '">\n' + K.escape(code) + '</pre> ';
在prettyprint前面加上linenums,变成
html = '<pre class="linenums prettyprint' + cls + '">\n' + K.escape(code) + '</pre> ';
最后清下电脑缓存,关于KindEditor编辑器Prettify代码高亮的用法就到此。


