刚好需要用到这个功能官方又不出只能自己动手了
第一步修改数据库字段及加字段
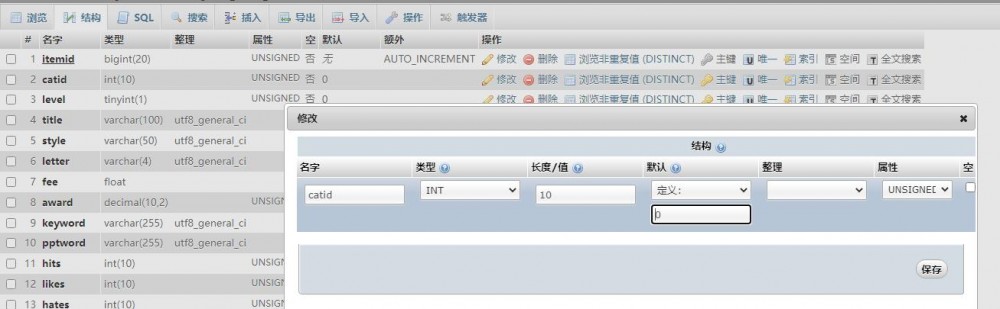
1、在数据库修改分类属性
名字 类型 长度/值 整理 运算符
catid int 10 = 原品牌
catid varchar 100 utf8_general_ci LIKE 修改后的
数据库修改前后对比
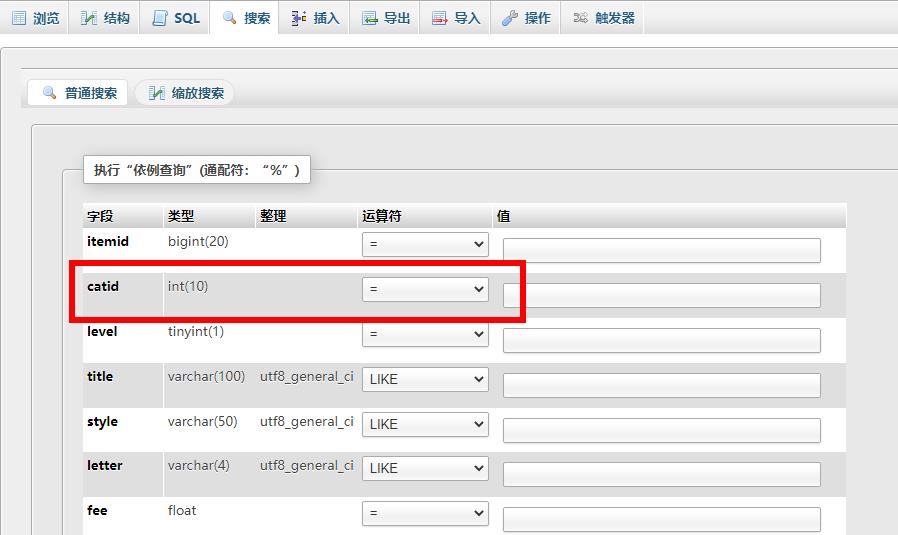
修改前的样子

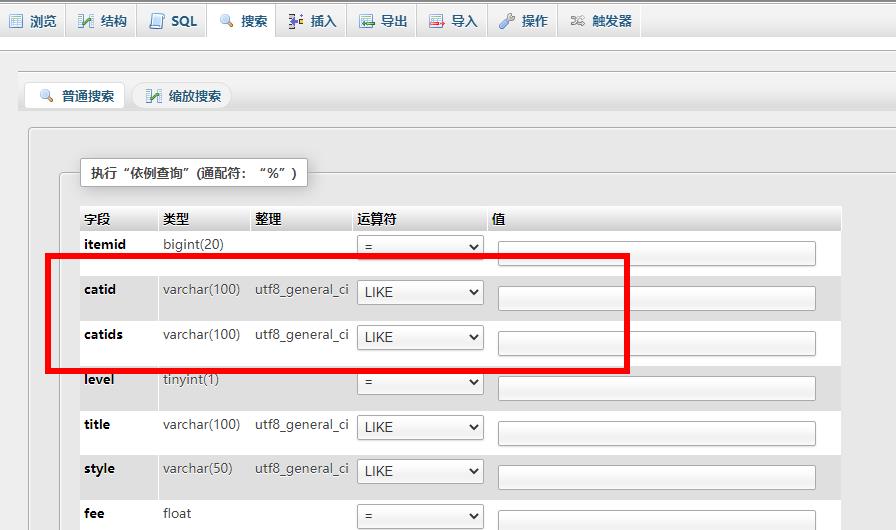
修改后及新加的字段

修改前

修改后

第二步使用SQL语句添加数据库字段
ALTER TABLE `ncgoods_brand_13` ADD `catids` varchar(100) NOT NULL default '' AFTER `catid` ;
第三步修改PHP发布页面
module/brand/admin/template/edit.tpl.php
1)替换原有分类选项
<tr>
<td class="tl"><span class="f_red">*</span> 主营行业</td>
<td>
<style type="text/css">
#cate-box {width:380px;margin-top:12px;background:#EEEEEE;padding:6px 12px;}
#cate-box div {height:24px;line-height:24px;overflow:hidden;}
#cate-box span {float:right;}
</style>
<div id="catesch"></div>
<span id="cate"><?php echo ajax_category_select('', '请选择行业', 0, 13);?></span> <a href="javascript:cate_add(<?php echo $MOD['cate_max'];?>);" class="b">添加</a><?php if($DT['schcate_limit']) { ?> <a href="javascript:schcate(13);" class="t">搜索</a><?php } ?>
<div id="cate-box">
<div id="cate-tip"<?php if($cates) { ?>style="display:none;"<?php } ?>
>请添加主营行业,最多可添加 <strong class="f_red"><?php echo $MOD['cate_max'];?></strong> 个</div>
<?php if(is_array($cates)) { foreach($cates as $c) { ?>
<div id="cate-<?php echo $c;?>"><span><a href="javascript:cate_del(<?php echo $c;?>);" class="b">删除</a></span><?php echo strip_tags(cat_pos(get_cat($c), '/'));?></div>
<?php } } ?>
</div>
<input type="hidden" name="post[catid]" value="<?php echo $catid;?>" id="catid"/>
<span id="dcatid" class="f_red"></span>
</td>
</tr>
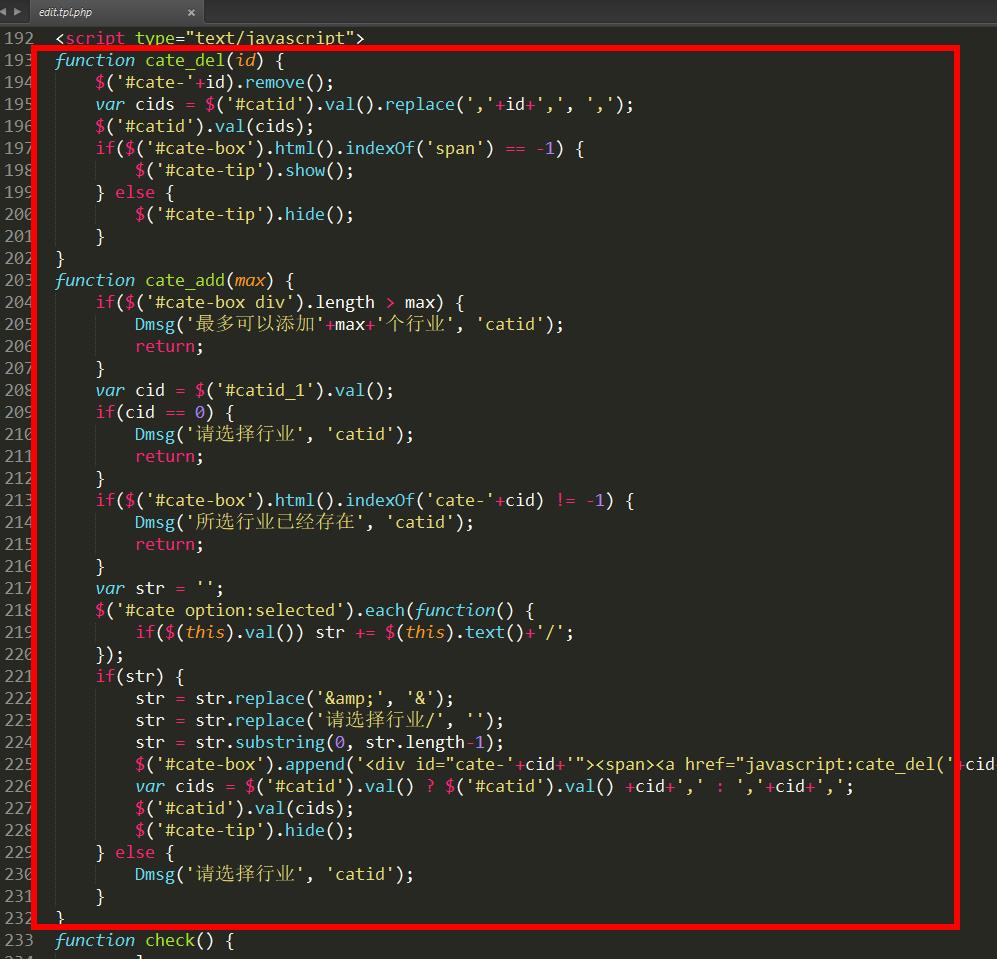
引入JS
function cate_del(id) {
$('#cate-'+id).remove();
var cids = $('#catid').val().replace(','+id+',', ',');
$('#catid').val(cids);
if($('#cate-box').html().indexOf('span') == -1) {
$('#cate-tip').show();
} else {
$('#cate-tip').hide();
}
}
function cate_add(max) {
if($('#cate-box div').length > max) {
Dmsg('最多可以添加'+max+'个行业', 'catid');
return;
}
var cid = $('#catid_1').val();
if(cid == 0) {
Dmsg('请选择行业', 'catid');
return;
}
if($('#cate-box').html().indexOf('cate-'+cid) != -1) {
Dmsg('所选行业已经存在', 'catid');
return;
}
var str = '';
$('#cate option:selected').each(function() {
if($(this).val()) str += $(this).text()+'/';
});
if(str) {
str = str.replace('&', '&');
str = str.replace('请选择行业/', '');
str = str.substring(0, str.length-1);
$('#cate-box').append('<div id="cate-'+cid+'"><span><a href="javascript:cate_del('+cid+');" class="b">删除</a></span>'+str+'</div>');
var cids = $('#catid').val() ? $('#catid').val() +cid+',' : ','+cid+',';
$('#catid').val(cids);
$('#cate-tip').hide();
} else {
Dmsg('请选择行业', 'catid');
}
}

接下来注释掉以下JS或者删除
// f = 'catid_1';
// if(Dd(f).value == 0) {
// Dmsg('请选择所属分类', 'catid', 1);
// return false;
// }

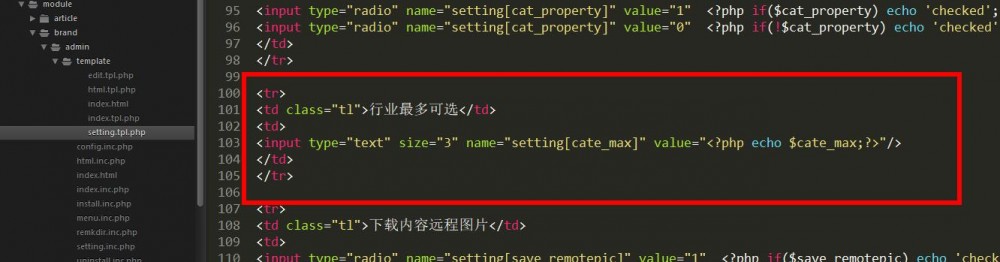
再加一个数量控制,增加分类总数控制module/brand/admin/setting.tpl.php
<tr> <td class="tl">行业最多可选</td> <td> <input type="text" size="3" name="setting[cate_max]" value="<?php echo $cate_max;?>"/> </td> </tr>




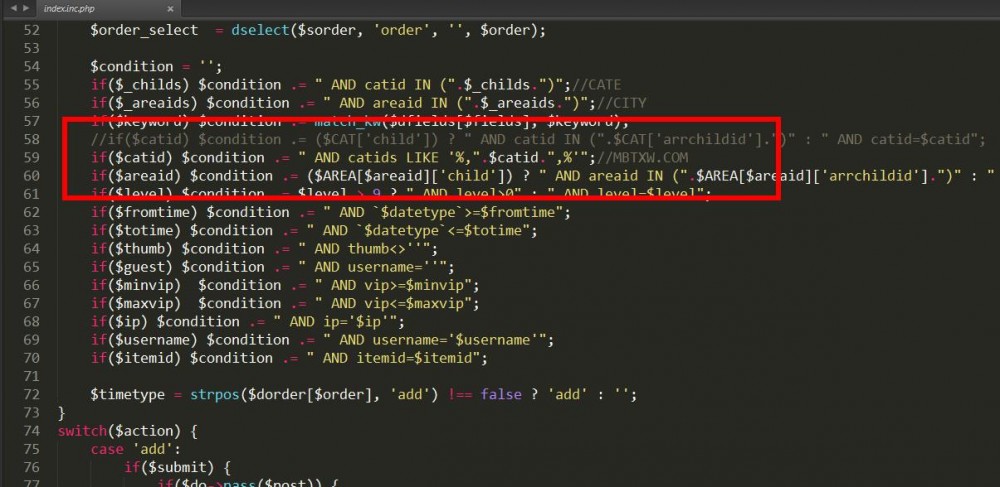
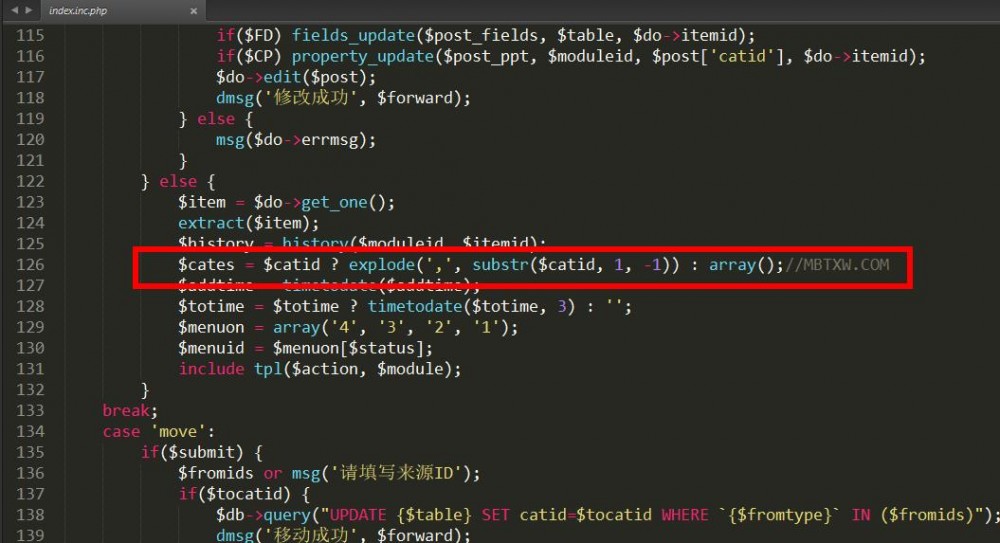
第四步module/brand/admin/index.inc.php
1)58行新增删除
删除原有或者注释
if($catid) $condition .= ($CAT['child']) ? " AND catid IN (".$CAT['arrchildid'].")" : " AND catid=$catid";
新增代码以下代码
if($catid) $condition .= " AND catids LIKE '%,".$catid.",%'";

接下来继续修改
125行左右新增查找 $history = history($moduleid, $itemid); 在下面新增以下代码
$cates = $catid ? explode(',', substr($catid, 1, -1)) : array();

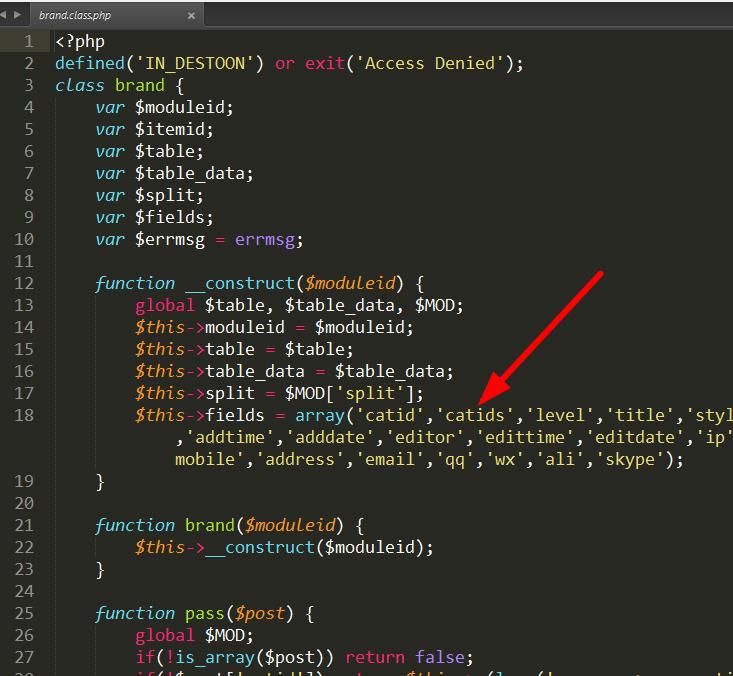
第五步module/brand/brand.class.php
在catid后面加一个catids

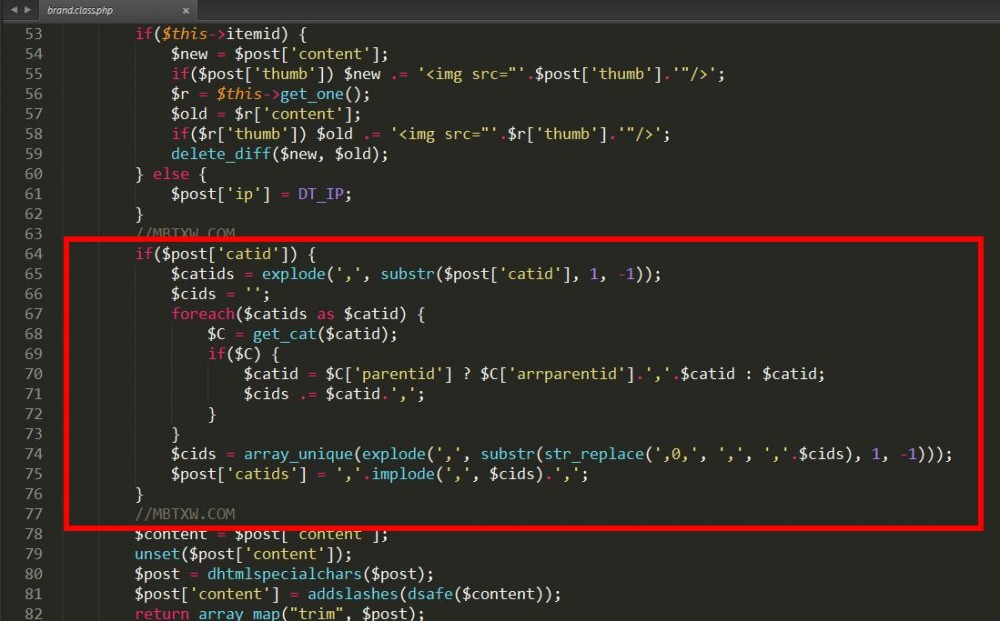
1)在62行左右下面新增
if($post['catid']) {
$catids = explode(',', substr($post['catid'], 1, -1));
$cids = '';
foreach($catids as $catid) {
$C = get_cat($catid);
if($C) {
$catid = $C['parentid'] ? $C['arrparentid'].','.$catid : $catid;
$cids .= $catid.',';
}
}
$cids = array_unique(explode(',', substr(str_replace(',0,', ',', ','.$cids), 1, -1)));
$post['catids'] = ','.implode(',', $cids).',';
}

继续改直接看图就不上代码了

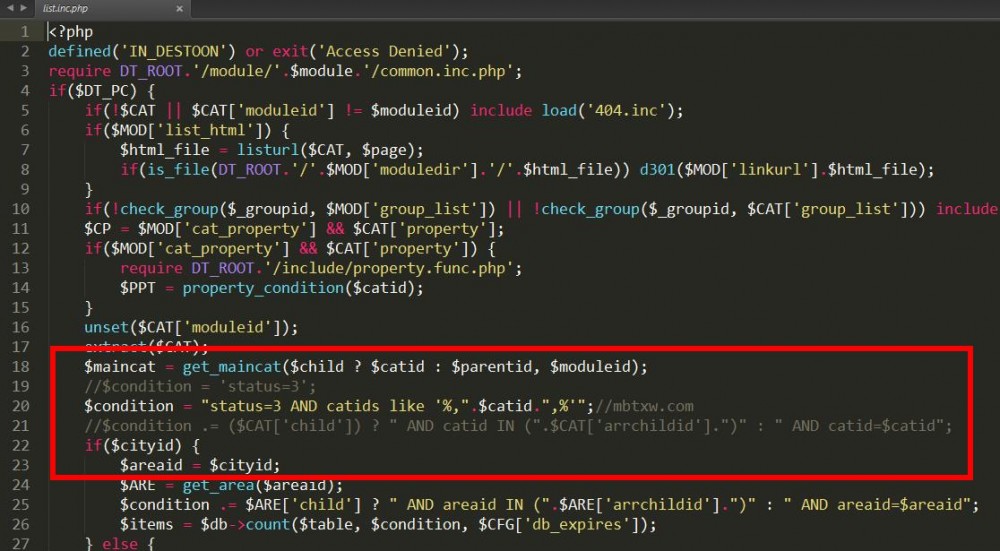
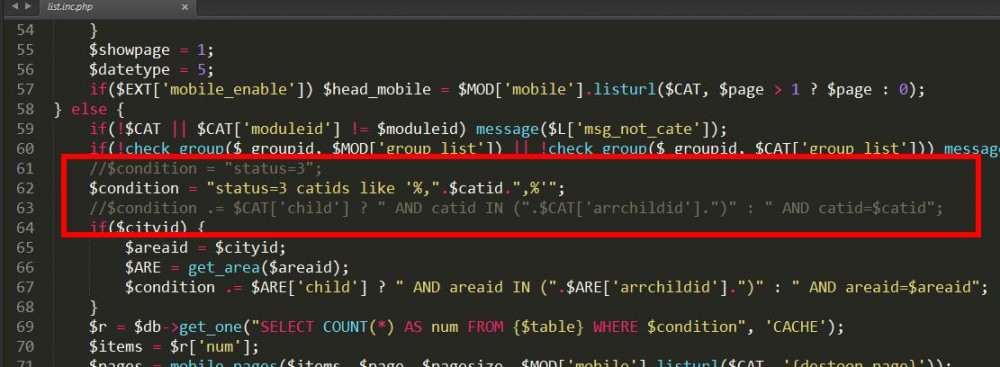
修复列表分类显示有两部分需要修改
$condition = 'status=3'; 修改为 $condition = "status=3 AND catids like '%,".$catid.",%'";
修改PC端列表

修改移动端61行左右方法和上面是一样的

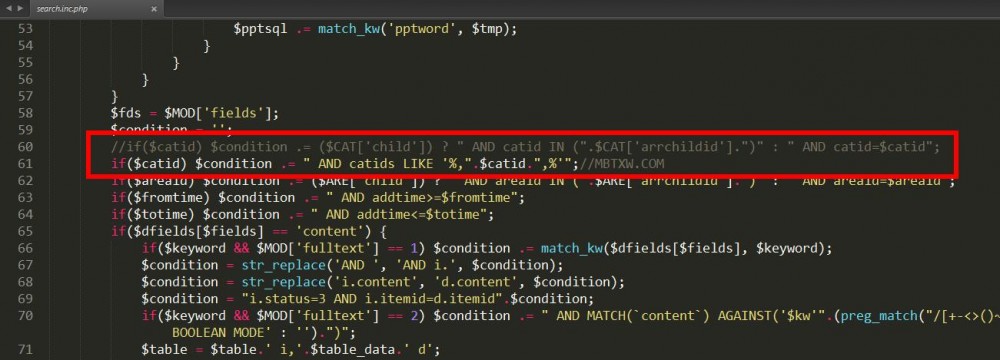
搜索页面module/brand/search.inc.php
修改2处 原代码注释或者修改
//if($catid) $condition .= ($CAT['child']) ? " AND catid IN (".$CAT['arrchildid'].")" : " AND catid=$catid";
新增
if($catid) $condition .= " AND catids LIKE '%,".$catid.",%'";
第一处修改

第二处要修改的

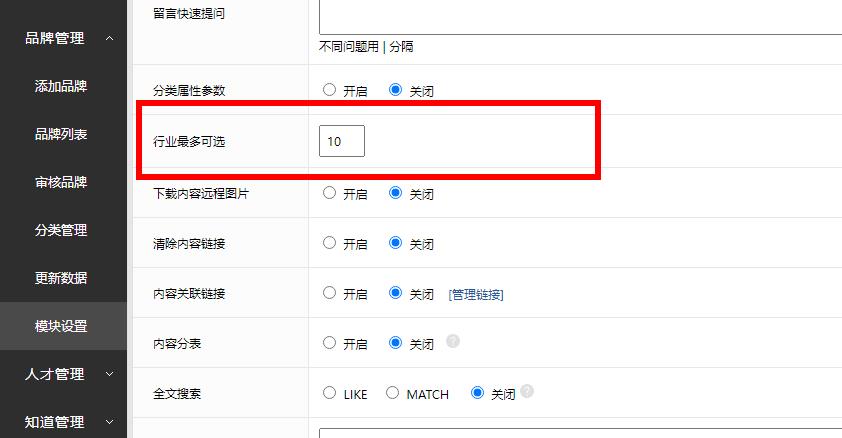
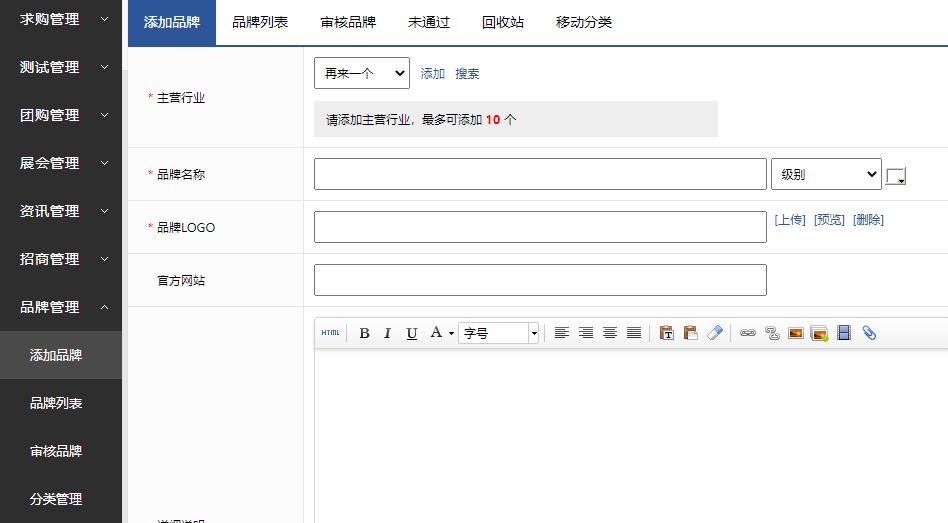
到此处基本就告一段落 商务中心没有添加可以参考第一步,接下来看看前台展示效果



最后一步了修改楼层展示
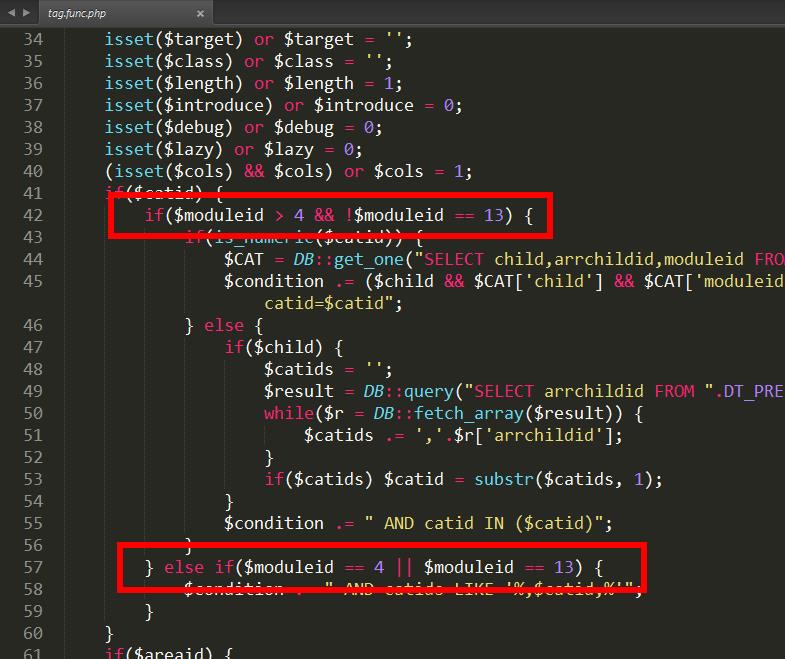
这次要动系统函数了include/tag.func.php
第42行及57行
42行
原始
if($moduleid > 4) {
修改为
if($moduleid > 4 && !$moduleid == 13) {
57行
原始
} else if($moduleid == 4) {
修改为
} else if($moduleid == 4 || $moduleid == 13) {

楼层标签改造
原始
<!--{tag("moduleid=$moduleid&condition=status=3&catid=".$c[catid]."&areaid=$cityid&order=".$MOD[order]."&width=150&height=50&lazy=$lazy&pagesize=".$MOD[page_icat])}-->
修改后新增项(condition=status=3 and catids<>'')
<!--{tag("moduleid=$moduleid&condition=status=3 and catids<>''&catid=".$c[catid]."&areaid=$cityid&order=".$MOD[order]."&width=150&height=50&lazy=$lazy&pagesize=".$MOD[page_icat])}-->
改造完成,如果不打算升级的可以改,想要升级的每次升级注意修改过的文件。没有数据的那就可以直接复制模块修改就和官方系统没啥冲突了,升级的影响几乎没有了。


